# 前言
海风小店
# 搭建一款开源的微信商城小程序:海风小店
准备工作
- 申请小程序账号
申请小程序账号只需要按照官网文档说明操作即可,这里我就不展开说了,地址:https://developers.weixin.qq.com/miniprogram/introduction/
官网下载GitHub三个文件
服务端: https://github.com/iamdarcy/hioshop-server
微信小程序:https://github.com/iamdarcy/hioshop-miniprogram管理端:GitHub: https://github.com/iamdarcy/hioshop-admin

安装顺序:
服务端 ==> 小程序 ==> 管理端
server ==> miniprogram ==> admin
服务端 :本地开发环境配置
创建数据库hiolabsDB(注意数据库字符编码为utf8mb4),并导入项目根目录下的hioshop.sql
注意数据库版本一定要是 MySql 5.7 一定要是 MySql 5.7 一定要是 MySql 5.7

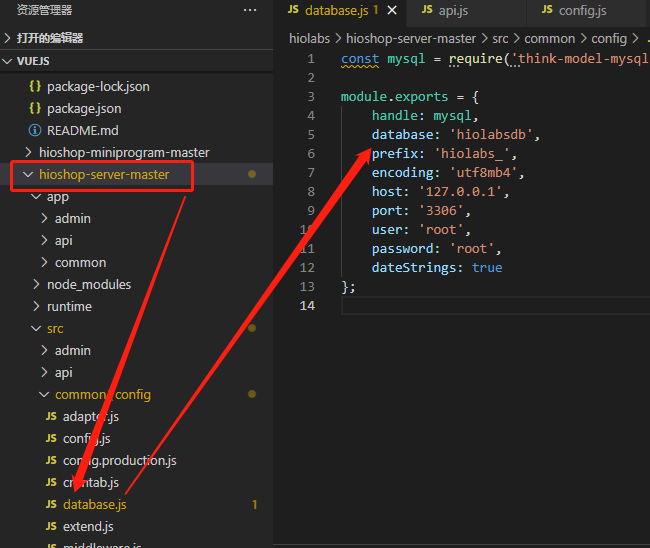
- 更改数据库配置 src/common/config/database.js

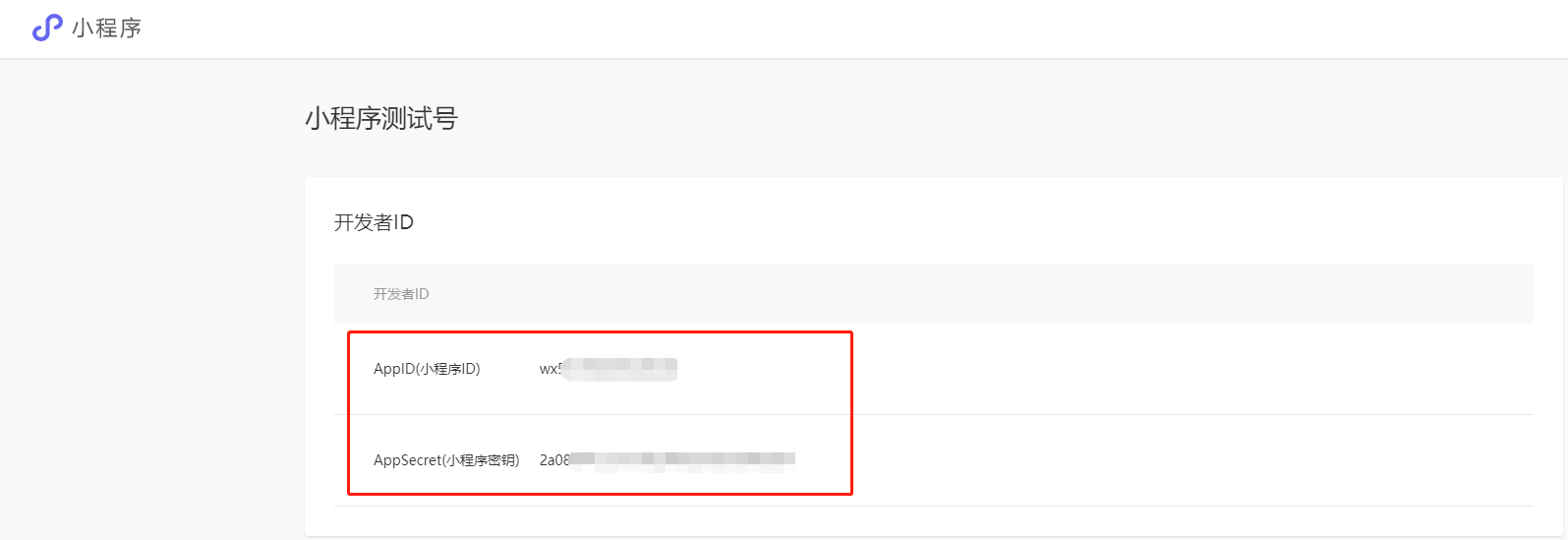
- 填写微信配置和其他设置,打开 src/common/config/config.js文件,如果微信支付、oss服务什么的你都还没申请,都可以先不填写,但是微信的appid 和secret 是必填的。

微信的appid 和secret 在微信小程序官网登录以后,在控制台页面的开发->开发设置->开发者ID中

填写七牛云地址 src/common/config/config.js

安装依赖
npm install启动
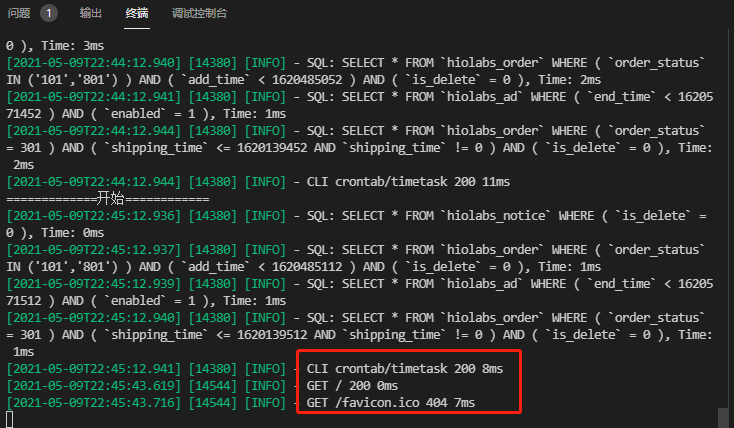
npm start没报错的话,会在控制台显示200

浏览器测试 http://127.0.0.1:8360/

小程序端 :本地开发环境配置
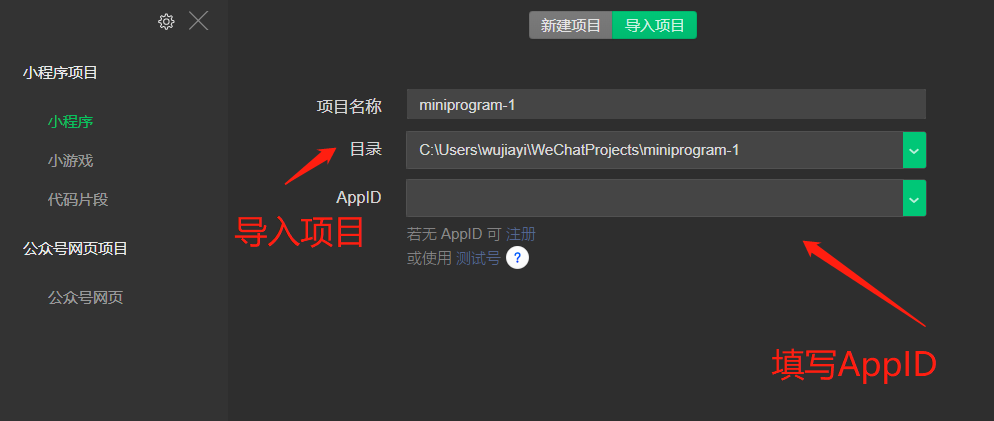
- 打开微信开发者工具

默认API改成本地地址

小程序预览显示数据表示数据库连接成功
服务端 :本地开发环境配置
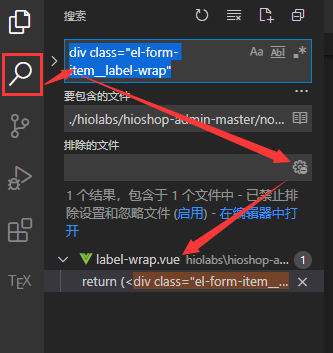
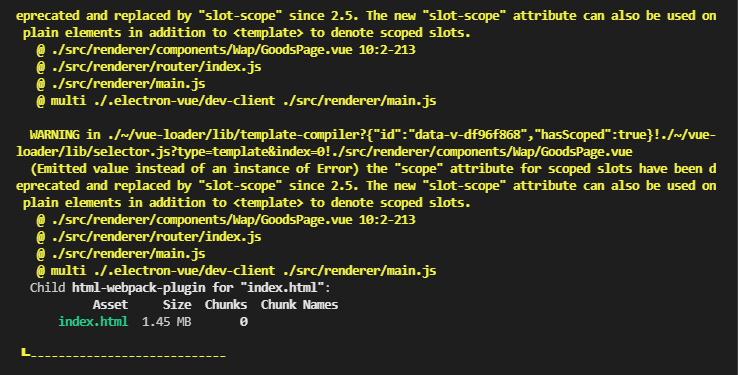
安装依赖后启动后会出现一个问题,这个问题是Element-ui自带的。

解决方法:在node_modules 搜索: div class="el-form-item__label-wrap"

在语句中加上单引号就可以了
 修改之后
修改之后

启动
npm run dev
build 打包成静态文件
npm run build:web此时代表项目启动成功,桌面上会出现下图这个程序界面,输入默认的管理员账号密码:
用户名:hiolabs,密码:hiolabs

参考:https://mp.weixin.qq.com/s/2lDVMnUJqfenO6MkiL132Q
https://blog.csdn.net/GZLEO77/article/details/108627277
https://www.bilibili.com/video/av89567916
