# 1、项目介绍:
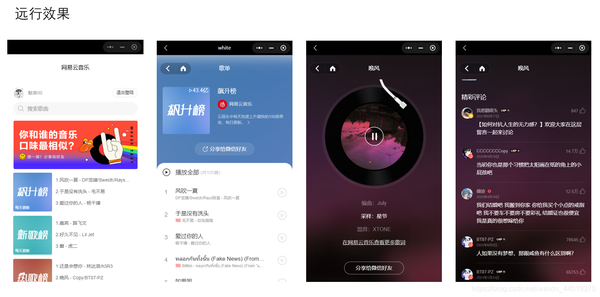
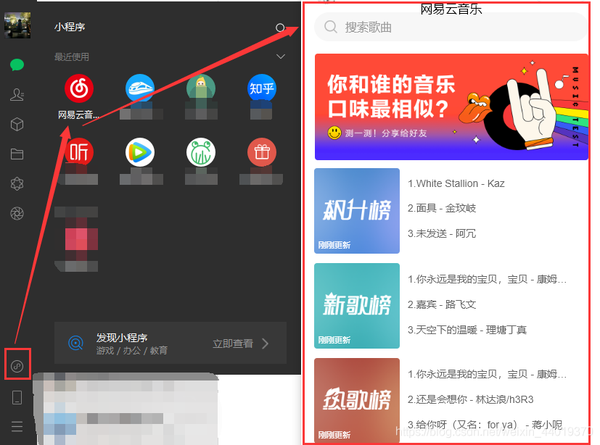
uni-app、vue、小程序集于一身的实战,很好的一个练手项目。包括:云音乐首页分类、音乐列表页展示、音乐详情页、音乐播放器、推荐音乐、用户留言、音乐搜索、加载骨架屏等实现。

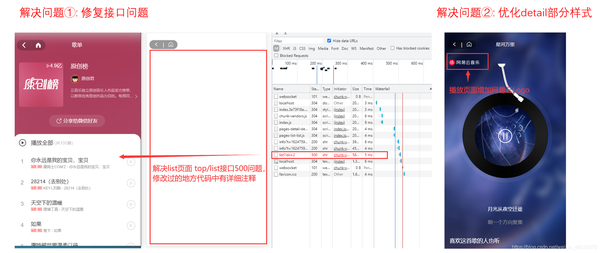
📣 优化内容 ①修复list.vue接口问题; ②优化detail部分样式,增加网易云logo; ③代码各个地方都有详细注释;④增加index.vue登录功能;⑤增加dateil.vue底部播放栏;
🎉下载地址 https://blog.csdn.net/weixin_44019370/article/details/118109692 拿走不谢;
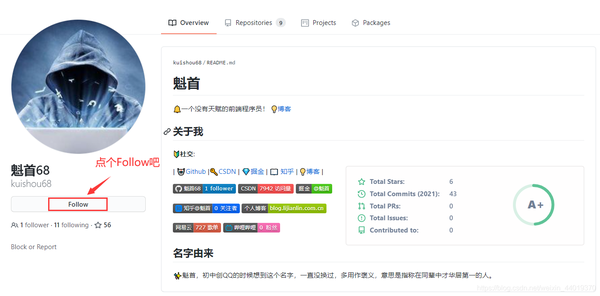
💡 防止丢失,github点个Follow🙏关注我、点个Star支持我🙏就行!!


⚡后端接口地址 github.com/Binaryify/N…
# 2、项目搭建流程:
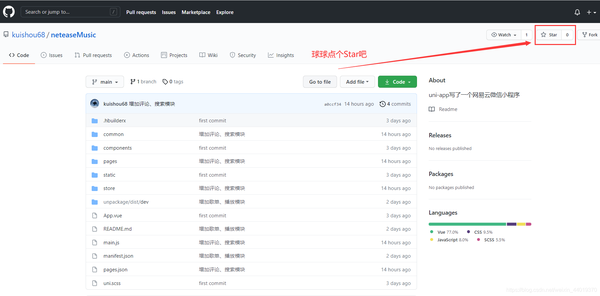
- 📣可以拿真实的网易云微信小程序做个对比

- 👀开源不易,🙏球球路过的大哥点个Follow、点个Star再走🙏! https://github.com/kuishou68

- 🚀项目下载地址 github.com/kuishou68/n…

# 3、必要配置:
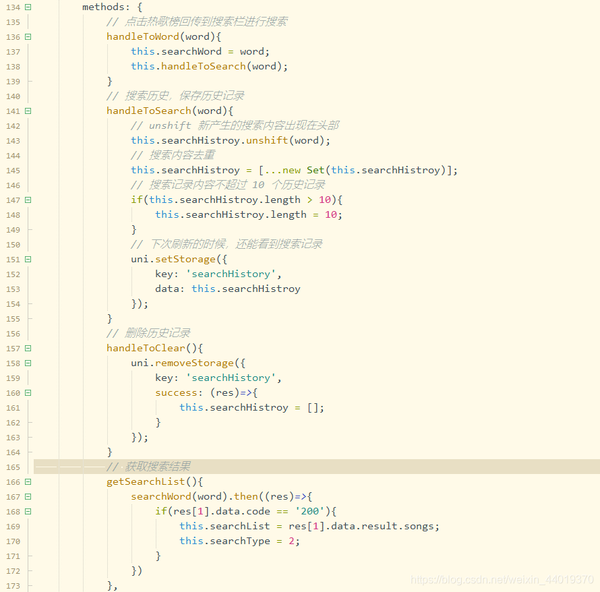
3.1.🛰️代码中很多地方都加入了注释,看不懂代码的可以看注释。

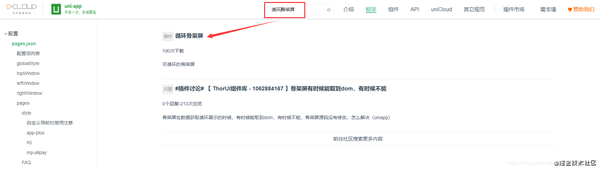
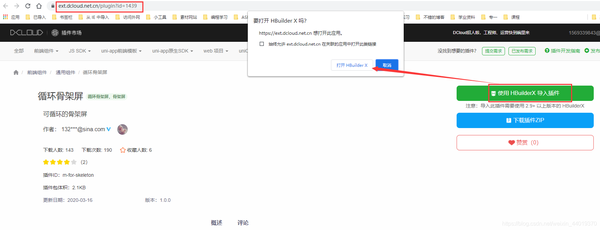
3.2.💡其中用到了骨架屏,下载地址 ext.dcloud.net.cn/plugin?id=1…

3.3.🌈两种安装方式,自行选择。

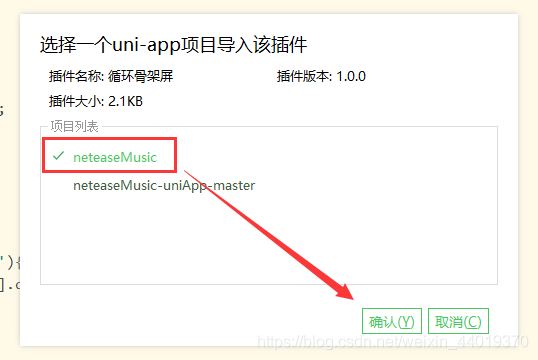
3.4.🎨选择要导入的项目。

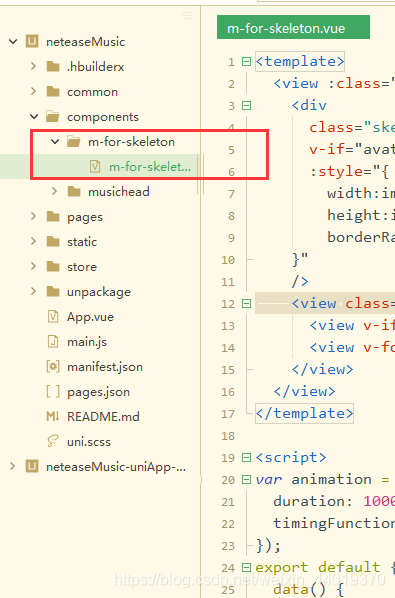
3.5.💎安装好后 components下会多出个文件

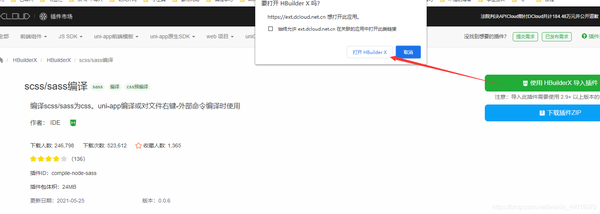
3.6.💡还会用到scss/sass编译

3.7.一样的步骤,打开HBuider安装就行。

